티스토리 블로그에서 서식 기능을 이용해서 애드센스 광고를 원하는 위치에 넣는 방법을 알아봅니다.
애드센스를 이용한 수익형 블로그를 운영하시는 분들이 많습니다. 수익을 위해 원하는 위치에 광고를 넣고 싶은 경우가 있는데요. 이런 경우 애드센스 광고 코드를 직접 글에 삽입해서 광고를 보여주게 됩니다.
하지만 매번 코드를 복사해서 글 사이에 붙여넣는 작업은 조금은 귀찮은 작업이 될 수 있습니다. 이런 경우 티스토리의 서식 기능을 이용해서 손쉽게 원하는 위치에 광고 코드를 넣을 수 있습니다.
애드센스 코드 서식 만들기
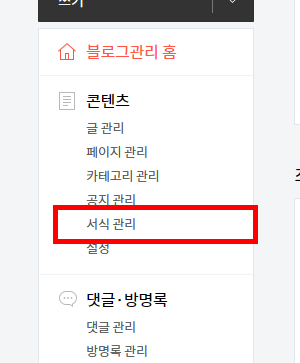
먼저 광고 코드를 넣을 서식을 만들어 보겠습니다. 티스토리 관리자 메뉴에서 “콘텐츠 > 서식 관리” 메뉴를 선택 합니다.

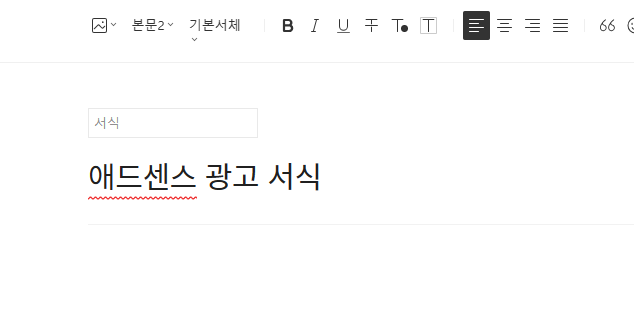
애드센스 광고 코드를 넣을 빈 서식을 만들었습니다.

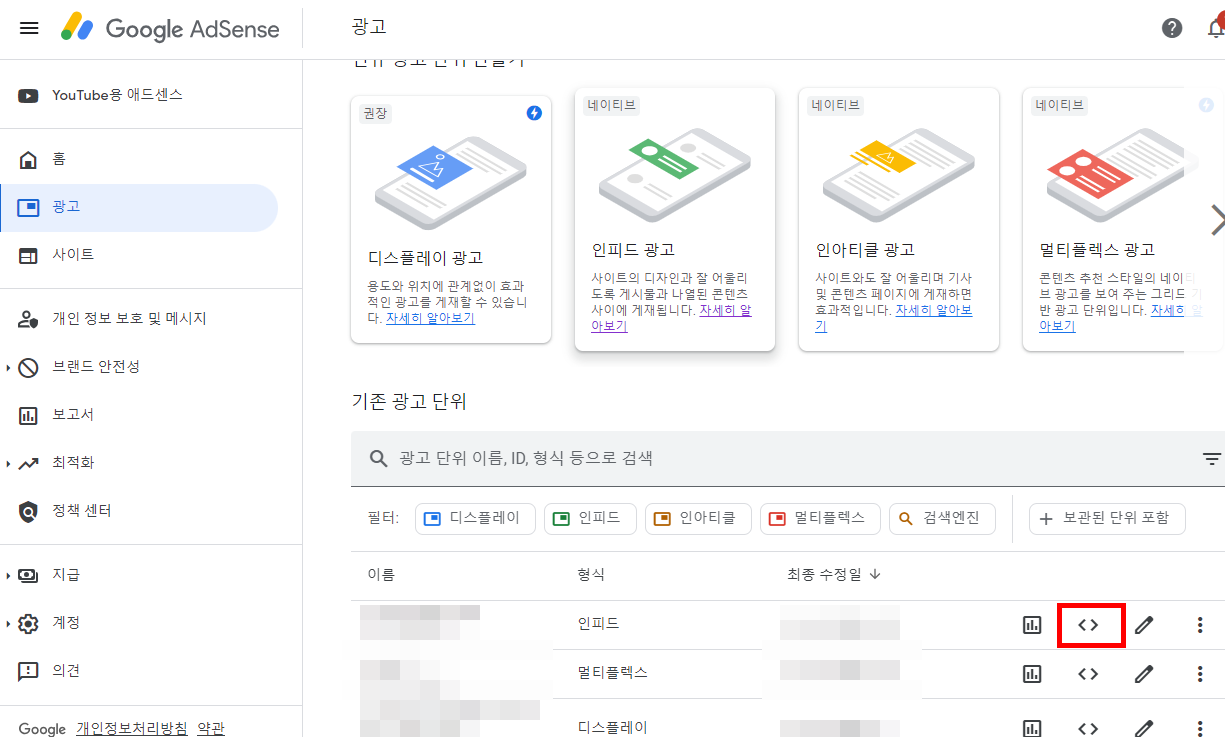
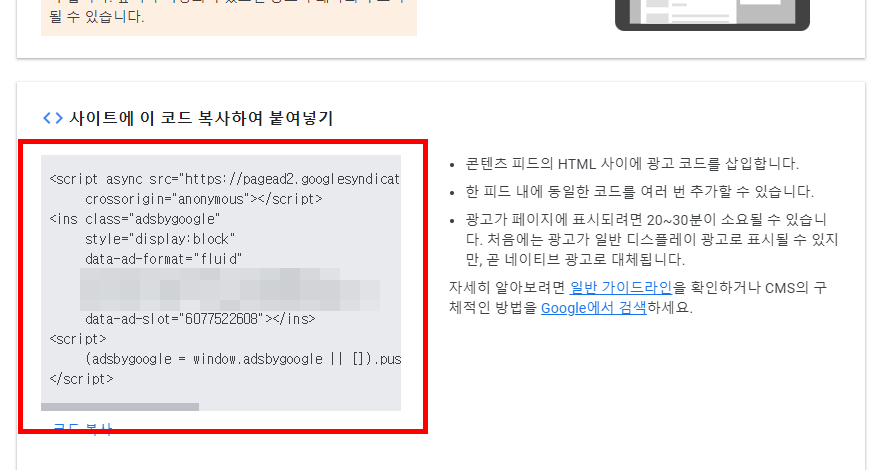
이제 애드센스에서 광고 코드를 가져와야 합니다. 애드센스 관리 페이지에서 “광고 > 광고 단위 기준” 화면에서 원하는 광고의 코드를 가져옵니다.
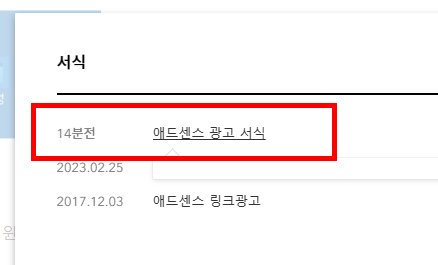
아래 화면에 표시한 빨간 사각형 아이콘을 클릭하면 광고 코드를 확인할 수 있습니다.

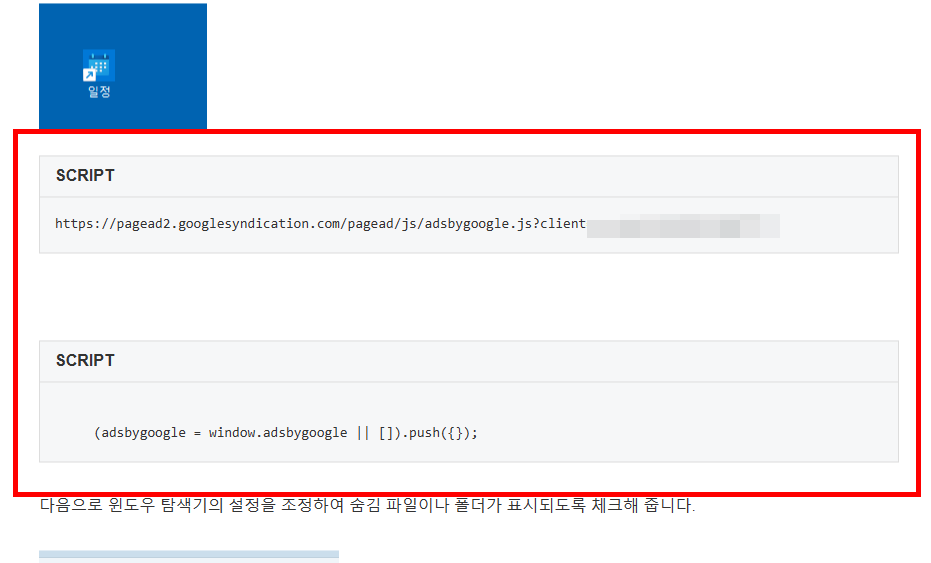
아래 화면에 표시한 부분의 애드센스 코드를 복사합니다.

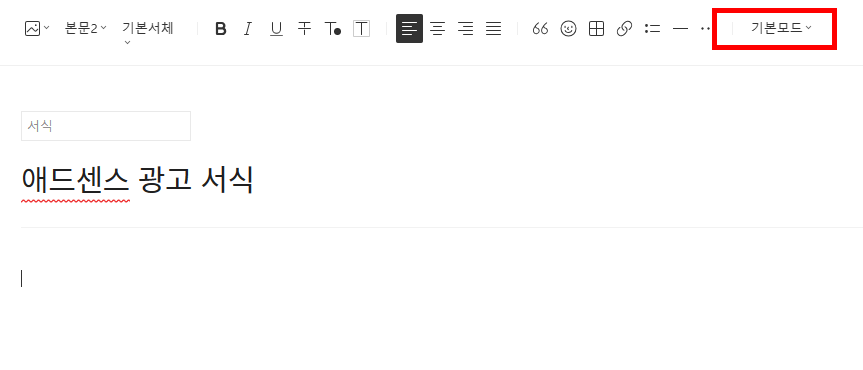
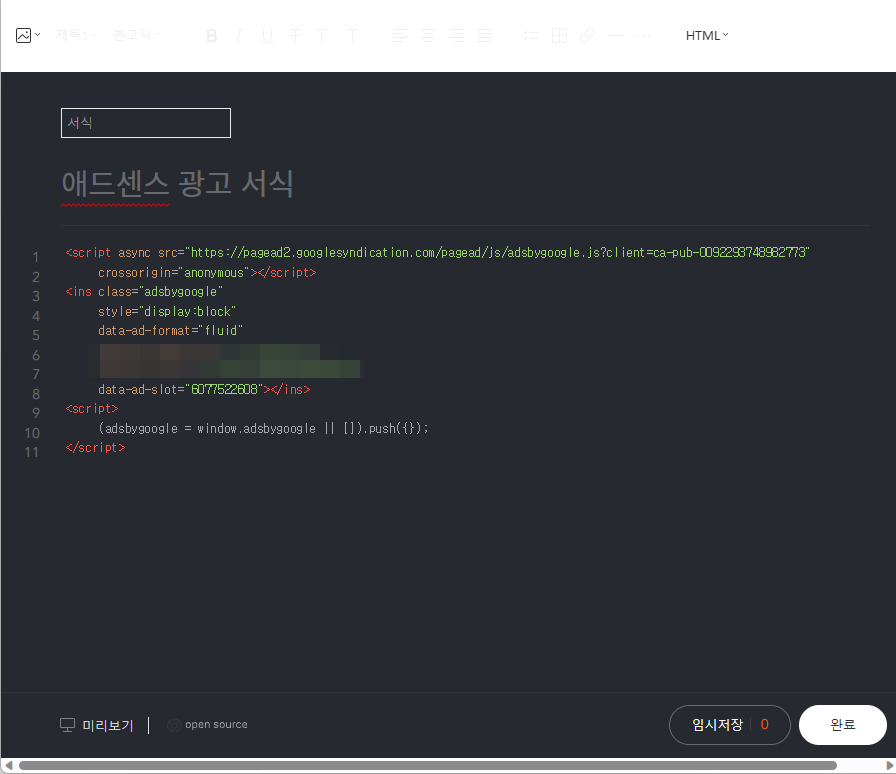
이제 다시 티스토리 서식 편집 화면으로 돌아와 복사한 코드를 붙여넣어야 하는데요. 이때“기본모드”가 아닌 “HTML 모드”로 전환해야 광고 코드가 정상적으로 동작하게 됩니다.

HTML 모드로 전환한 후에 애드센스 광고 코드를 붙여넣기 하고 저장하여 완료합니다.

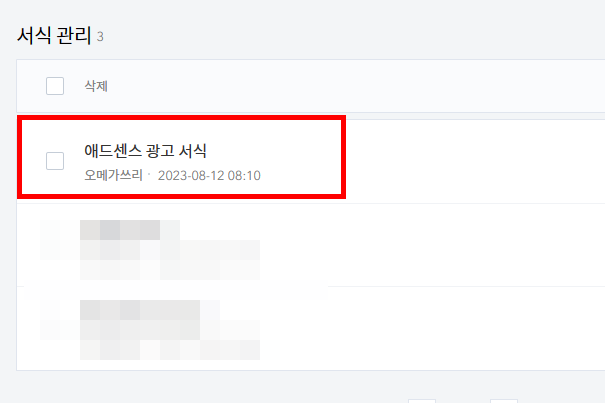
애드센스 광고 코드 서식으로 저장되었습니다. 이제 이 서식을 원하는 위치에 삽입해서 광고가 노출되도록 합니다.

티스토리 글 수정모드에서 광고를 넣고자 하는 부분에 커서를 위치시킵니다.

앞서 만들었던 애드센스 광고 서식 서식을 불러와서 커서가 위치한 부분에 적용합니다.

서식이 적용되면 아래 화면과 같이 코드 형식으로 보이는데요. 편집화면에서만 코드 형식으로 보이고 글을 저장하고 나면 정상적인 글읽기 화면으로 보이기 때문에 신경 쓸 필요는 없습니다.
편집이 끝나면 편집한 내용을 저장해 줍니다.

애드센스 광고 코드가 정상적으로 적용되어 원하는 위치에 광고가 나타나고 있는지 확인해 봅니다.
서식이 잘 적용되어 광고가 잘 노출되고 있습니다.

티스토리 블로그에서 글을 작성할 때 서식 기능을 이용해서 원하는 위치에 편리하게 애드센스 광고를 삽입하는 방법을 알아보았습니다.