워드프레스는 전 세계에서 가장 많이 사용되는 오픈소스 프로그램 중 하나입니다. 세계 웹사이트의 약 43% 정도가 워드프레스로 제작되어 있다는 통계도 있습니다.
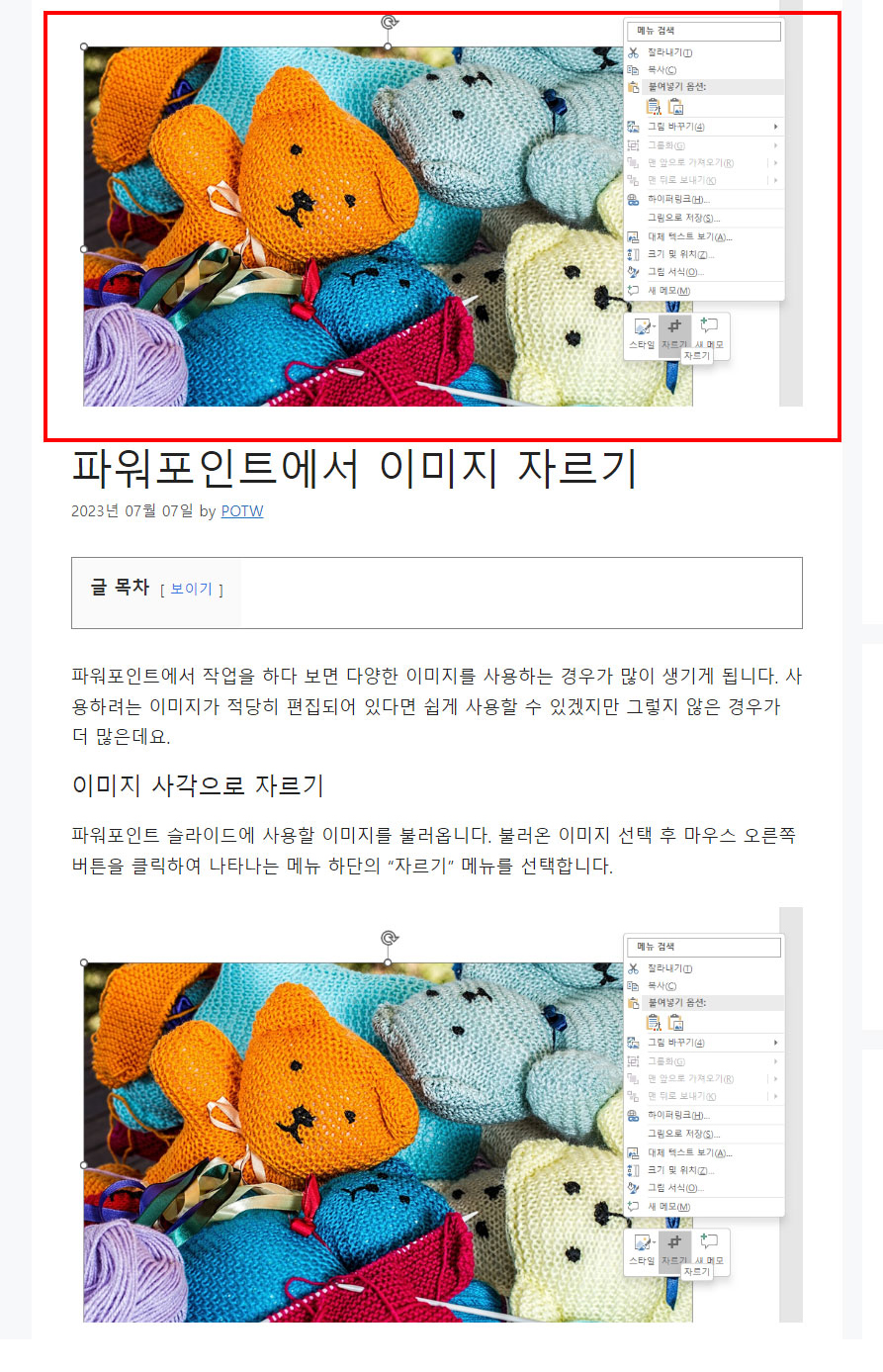
워드프레스를 이용하여 블로그를 운영하는 경우 많이 사용하는 테마중의 하나가 GeneratePress 입니다. 이 블로그도 GeneratePress 테마를 이용하여 글을 작성하고 있는데요. 글 작성시 특성 이미지를 지정하면 아래에 보이는 화면처럼 글을 보는 페이지에서 글 제목위에 특성 이미지가 보여지게 됩니다.

특성 이미지가 처음에 보여지다 보니 방문자들이 글을 읽을 때 불편한 점이 생기고 보기에도 좋지 않습니다. 또 본문에 쓰인 이미지가 특성 이미지로 지정되었을 경우 같은 이미지가 2번 보이게 됩니다.
일부 유료 테마 등에서는 글을 보는 화면에서 특성 이미지를 감추는 옵션이 있는 경우도 있지만, GeneratePress 테마에서는 그런 선택 옵션이 없기 때문에 테마의 스타일시트(CSS)를 수정하여 글 읽기 화면 상단의 특성 이미지를 감추는 방법을 알아보겠습니다.
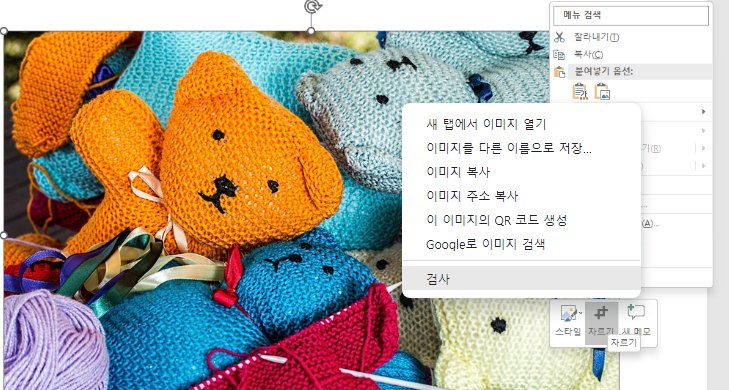
아래 이미지 처럼 화면 상단의 특성 이미지 위에서 마우스 오른쪽 클릭하고 보이는 메뉴창에서 “검사”를 클릭합니다.

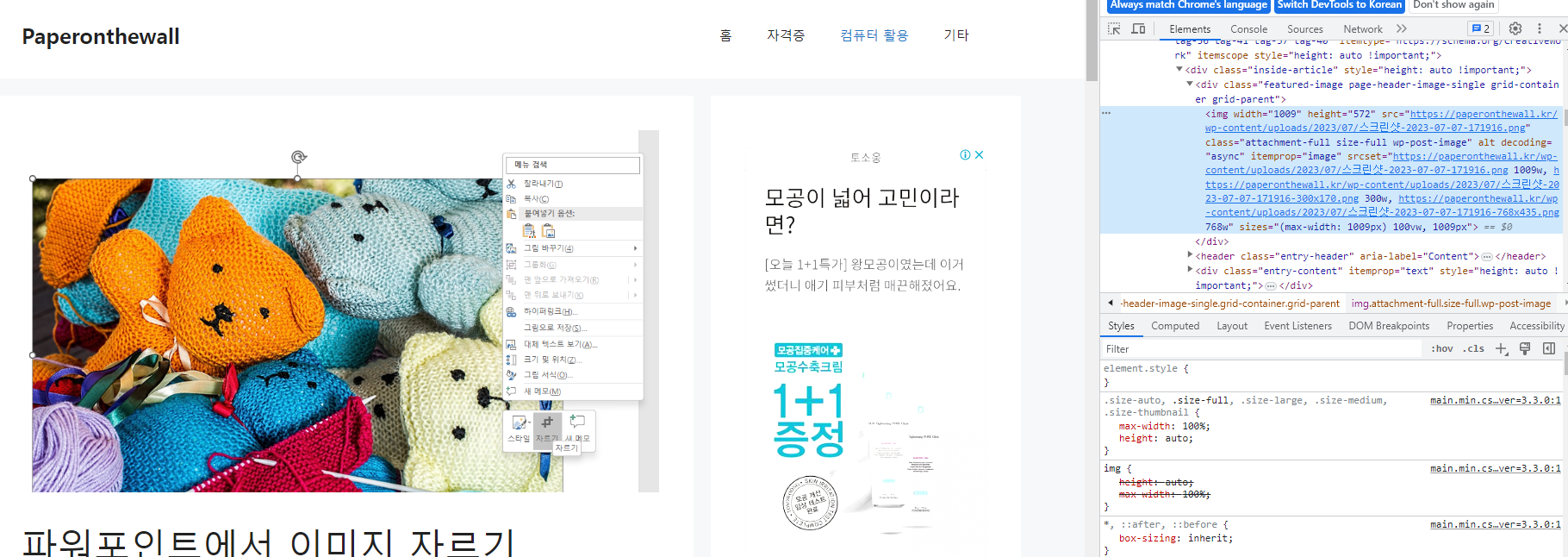
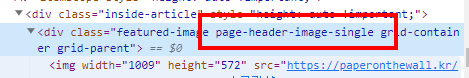
“검사” 메뉴를 선택하면 아래 화면 처럼 브라우저의 개발자 도구를 통해서 현재 화면 특성 이미지 부분의 소스코드가 화면에 표시됩니다.

소스 코드를 살펴보면 page-header-image-single 이라는 클래스가 있는데요. 이 클래스의 속성을 조정하여 특성 이미지를 감출 수 있습니다. 테마의 스타일시트 파일을 직접 수정할 수도 있지만 유지보수를 고려하면 적당한 방법이 아니기 때문에 워드프레스의 사용자 정의 기능을 이용하여 수정해 봅니다.

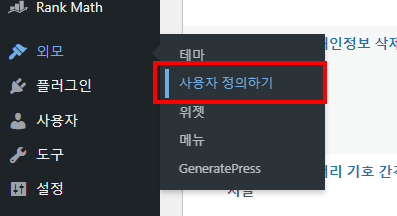
워드프레스 관리자 화면에 접속하여 “외모 > 사용자 정의하기” 메뉴를 선택합니다.

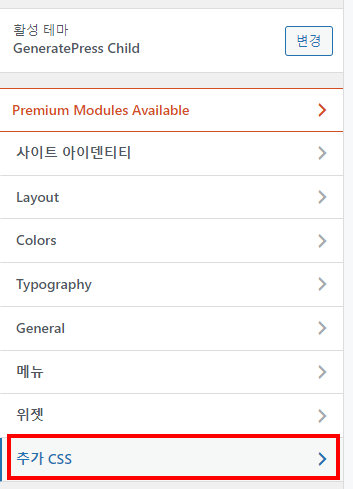
사용자 정의 화면 메뉴에서 “추가 css” 메뉴를 선택합니다. 추가 css 기능을 이용하여 스타일 시트를 수정하면 소스코드를 변경하지 않고도 추가된 스타일 정의가 테마에 적용되기 때문에 테마를 수정하거나 관리하기가 용이합니다.

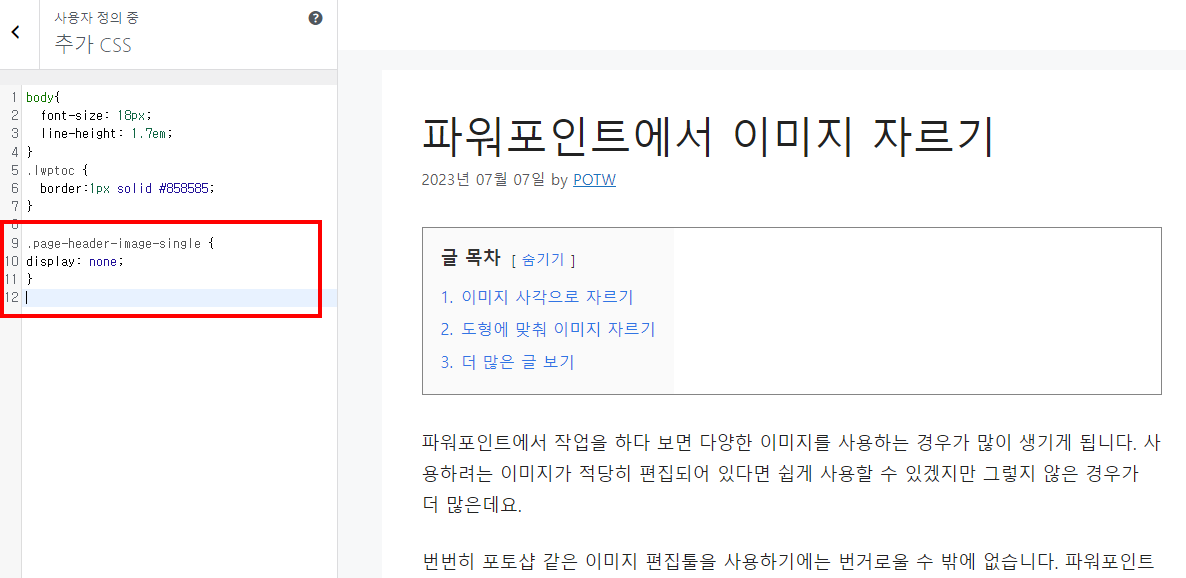
위에서 확인했던 page-header-image-single 클래스에 display:none 속성을 추가하면 화면 상단에 표시되던 특성 이미지가 보이지 않게 됩니다.
.page-header-image-single {
display: none;
}
GeneratePress 테마 글읽기 화면에서 특성 이미지를 감추는 방법을 알아보았습니다.